Есть очень удобный сервис для тестирования скорости работы сайта - webpagetest.org. Мало того, что он самый удобный и информативный из всех, что я знаю, так его еще и локально можно установить себе на сервер. Этим я и займусь - установкой и настройкой локальной версии сервиса webpagetest для тестирования скорости работы сайта.
Научиться настраивать MikroTik с нуля или систематизировать уже имеющиеся знания можно на углубленном онлайн-курcе по администрированию MikroTik. Автор курcа – сертифицированный тренер MikroTik Дмитрий Скоромнов. Более 40 лабораторных работ по которым дается обратная связь. В три раза больше информации, чем в MTCNA.
Реклама ИП Скоромнов Д.А. ИНН 331403723315
Содержание:
Введение
Любую работу по оптимизации сайта и сервера, на котором он работает, я начинаю с проведения тестов сайта в его текущем виде. Без этого невозможно оценить результат. Нужно всегда понимать, движешься ты в верном направлении или нет. Приведу простой пример из своего опыта, с которым пришлось столкнуться.
Был сайт, который работал на HTTP/1.1 с разделением самого сайта и картинок по разным доменам. Сайт на одном домене, картинки на поддомене. Сделано это было для того, чтобы побыстрее грузить сайт. Если кто не знает, то напомню, что протокол HTTP/1.1 мог одновременно устанавливать только 5 соединений. Вывод картинок на отдельный поддомен ускорял загрузку.
Я решил перевести сайт на HTTP/2.0 и разместить на одном домене. Протокол HTTP/2.0 снимал ограничение на количество подключений, так что весь сайт начинал грузиться сразу. Дополнительно появлялись приоритеты загрузки для разных типов данных, что теоретически тоже ускоряло загрузку сайта. Разделение на поддомены стало не нужным, а оно усложняло управление и администрирование, поэтому логичным было сделать сайт опять единым. Я провел начальные тесты сайта на HTTP/1.1, потом перевел его на HTTP/2.0 и объединил домены.
По факту оказалось, что сайт стал грузиться чуть медленнее на большей части ключевых страниц. Суммарное время загрузки страницы уменьшилось, так что вроде бы все нормально, новый протокол реально ускорил загрузку сайта. Но вот начальная отрисовка и появление читабельной версии сайта стали медленнее. Я был удивлен таким раскладом, но когда сравнил внимательно результаты webpagetest до и после перехода, стало все ясно.
При разделении сайта на поддомены лесенка запросов и загрузок складывалась более оптимально, так что первый контент появлялся раньше, чем то же самое на HTTP/2.0. Это была особенность конкретного сайта, его структуры и верстки. В общем случае так быть не должно, а тут было именно так. Я пытался вручную скорректировать загрузку, используя современные механизмы HTTP/2.0 типа server push, но сделать результат лучше, чем был на HTTP/1.1 так и не получилось. В итоге просто откатился обратно.
Я привел этот случай для примера, зачем нужен webpagetest. Без него мне бы и в голову не пришло, что переход на HTTP/2.0 даст отрицательный результат. Теперь перед каждым изменением сайта, я внимательно тестирую ключевые страницы и сравниваю, как было и как стало. То же самое сделал при переходе на tls 1.3 и сжатие brotli. Но результат оценить не смог. Установленная версия webpagetest не поддерживает tls 1.3 и brotli. По заголовкам увидел, что использует gzip и tls 1.2. Надо внимательно разбираться с настройками и версиями используемых браузеров.
Вот еще один пример аудита сайта с помощью webpagetest и других инструментов - оптимизация скорости сайта.
Это были вводные истории, зачем все это нужно. Как пользоваться webpagetest рассказывать не буду, так как в интернете полно информации, в том числе с видео. Переходим к практической части.
Установка docker на Ubuntu 18
Далее расскажу, как установить свою персональную локальную версию webpagetest для регулярного использования. Это может быть нужно по нескольким причинам:
- Вы часто делаете тесты и вас не устраивает очередь ожидания в публичном сервисе.
- Вы хотите сами выбирать, где располагать тестовые локации с агентом. Очевидно, что они должны быть там же, где целевая аудитория сайта.
Сервер webpagetest состоит из следующих компонентов:
- Сервер с веб интерфейсом.
- Агент с браузерами для тестирования.
Отдельно устанавливается сервер с веб интерфейсом и отдельно агенты для тестирования. Сначала рассмотрю самый простой случай, когда агент и сервер установлены через docker контейнер на одном сервере. Для персонального использования этого будет вполне достаточно.
Если вы планируете более масштабное использование, то следите за тем, чтобы было достаточно ресурсов у агента. Если он будет тормозить по какой-то причине, результаты тестов будут искажены. Я лично это наблюдал, когда разворачивал на тестовом сервере и нагружал его посторонними задачами.
Как я уже сказал ранее, сервер и клиент будут в docker. Хостовая система будет Ubuntu 18, как наиболее подходящая для работы с докером. Но в целом это не важно, можете разворачивать на любой системе, где работает docker. Например, можно установить докер на centos.
Если он у вас уже установлен, пропустите этот раздел. Установка docker на Ubuntu 18:
# apt update && apt upgrade -y # apt install apt-transport-https ca-certificates curl software-properties-common # curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - # add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu bionic stable" # apt update # apt-cache policy docker-ce # apt install docker-ce
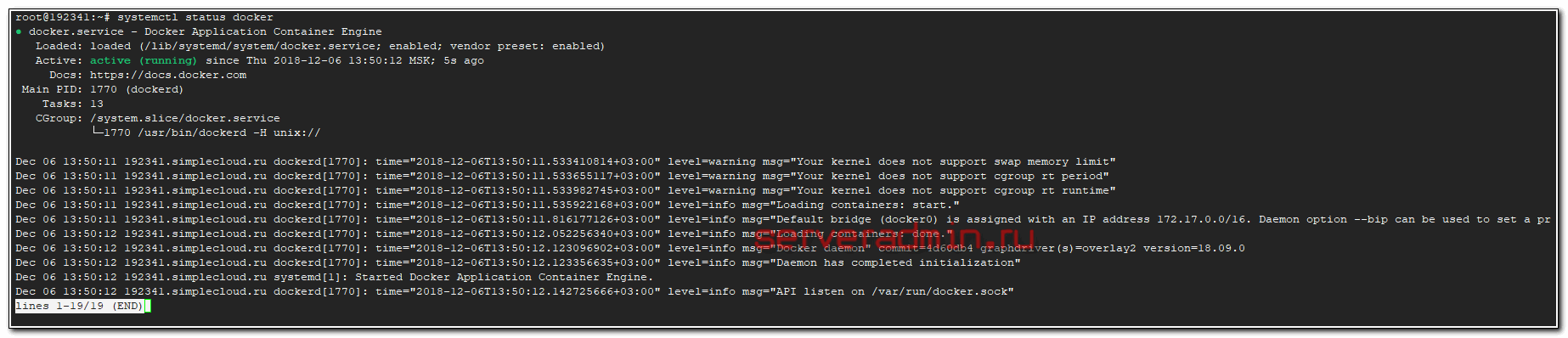
Проверяем работу docker:
# systemctl status docker
Локальная установка webpagetest
Самый простой вариант установки - использовать готовый образ. В нем предустановлено использование одного агента для тестирования. Все базовые конфиги подготовлены. Если агентов нужно больше, то надо будет вынести конфиги из образа и сделать вручную некоторые настройки. Сейчас выполним простую установку, а дальше я расскажу, как вынести конфиги и полностью управлять настройками.
Скачиваем официальные образы из docker hub:
# docker pull webpagetest/server # docker pull webpagetest/agent
Подробную информацию об образах можете посмотреть на docker hub - https://hub.docker.com/u/webpagetest/ .
Запускаем сервер webpagetest:
# docker run -d -p 80:80 --restart=always --name wpt-server webpagetest/server
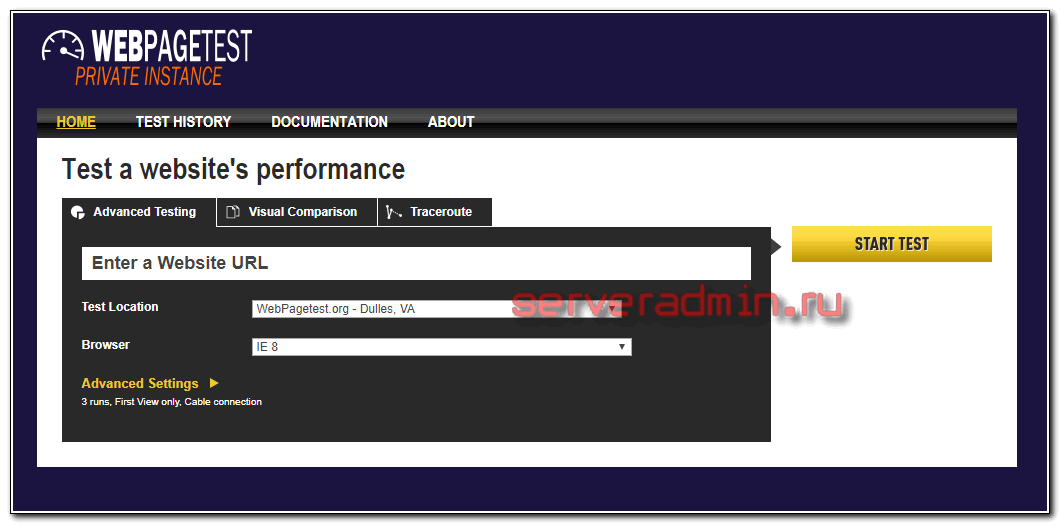
Проверьте, что у вас 80-й порт никто не занимает. Если он занят, то используйте другой. И не забудьте настроить или отключить firewall. Через пару минут после запуска, переходите по адресу http://89.223.28.57/ , где 89.223.28.57 - ip адрес сервера. Увидите веб интерфейс локальной версии webpagetest.
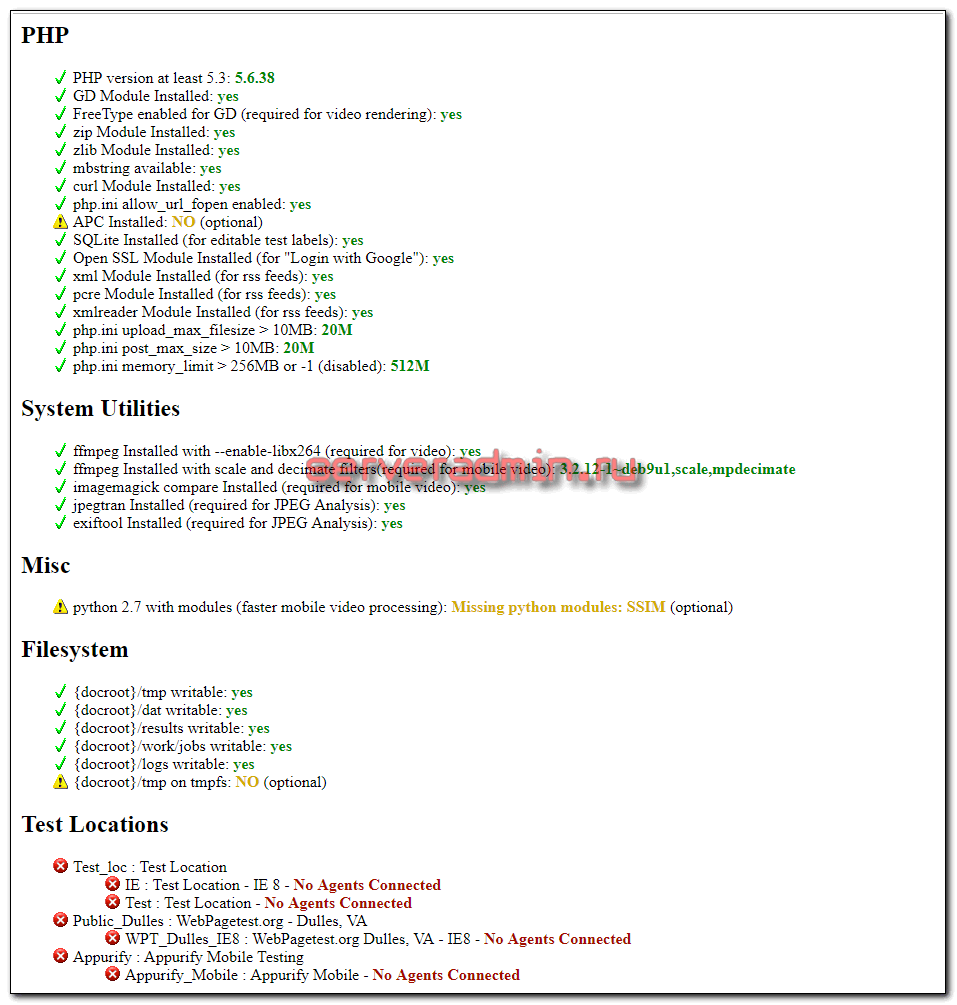
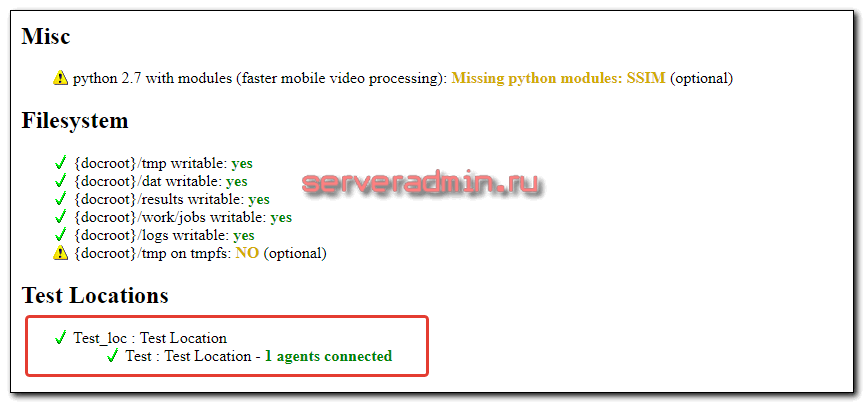
Теперь пройдите по адресу http://89.223.28.57/install/ и проверьте выполнение всех основных условий работы. Должно быть примерно так.
Все, необходимые для работы условия, выполнены. Теперь запустим агента. Не обязательно это делать на этом же сервере. Можете запустить на другом, только правильно укажите адрес сервера. Перед запуском агента, подгружаем модуль ядра для корректной работы ограничения скорости для теста.
# modprobe ifb numifbs=1 # docker run -d --network="host" --restart=always -e "SERVER_URL=http://localhost/work/" -e "LOCATION=Test" --cap-add=NET_ADMIN --name wpt-agent webpagetest/agent
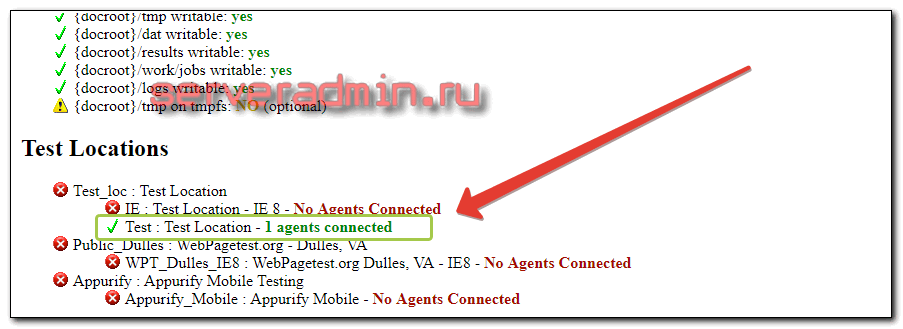
Подождите пару минут и проверяйте страничку http://89.223.28.57/install/ , вы должны увидеть подключившегося агента.
Информацию о подключенных агентах, а так же их статусы, можно посмотреть отдельно на странице getLocations.php. Полный линк будет такой - http://89.223.28.57/getLocations.php.

На этом базовая установка локального сервера webpagetest завершена. Можно начинать тесты. В качестве Test Location выбирайте Test Location (тавтология получилась), указывайте остальные параметры и проверяйте сайт.
Этой установки вполне достаточно для собственных нужд. Если же вам необходимо использовать кастомные настройки и добавлять агентов с разными параметрами, то читайте дальше, как собрать свой собственный образ webpagetest сервера и агента.
Настройка своего сервера webpagetest
Создадим свои docker образы, на основе официальных, немного их изменив, вынеся конфигурации на хостовую машину. Для этого создадим 2 директории:
# mkdir ~/wptserver && mkdir ~/wptagent
Создадим dockerfile и конфиги для сервера:
# cd ~/wptserver && touch Dockerfile locations.ini settings.ini
Содержимое Dockerfile:
FROM webpagetest/server ADD locations.ini /var/www/html/settings/ ADD settings.ini /var/www/html/settings/
Содержимое locations.ini:
[locations] 1=Test_loc [Test_loc] 1=Test label=Test Location group=Desktop [Test] browser=Chrome,Firefox label="Test Location"
Это базовая настройка для location, которая идет в дефолте. Сюда вы можете добавлять свои агенты, устанавливать их параметры. Подробнее об этом читайте в документации. Вот пример с двумя локациями.
[locations] 1=Moscow_loc 2=Saint-Petersburg_loc [Moscow_loc] 1=Moscow label=Moscow group=Desktop [Moscow] browser=Chrome,Firefox label="Moscow" [Saint-Petersburg_loc] 1=Saint-Petersburg label=Saint-Petersburg group=Desktop [Saint-Petersburg] browser=Chrome,Firefox label="Saint-Petersburg"
Приведенные ранее настройки docker образа призывают использовать оригинальный образ, заменив файл locations.ini и settings.ini на тот, что вы создали. Файл с настройками можете взять дефолтный и что-то там изменить под свои потребности. Например, я указываю свое разрешение экрана и некоторые ограничения на количество тестов. Все параметры прокомментированы, так что не трудно разобраться в них.
maxruns=3 maxtime=600 default_browser_size=1920x1080
Собираем образ с сервером:
# docker build -t local-wptserver .
Делаем то же самое для агента.
# cd ~/wptagent && touch Dockerfile script.sh
Содержимое Dockerfile:
FROM webpagetest/agent ADD script.sh / ENTRYPOINT /script.sh
Содержимое script.sh:
#!/bin/bash set -e if [ -z "$SERVER_URL" ]; then echo >&2 'SERVER_URL not set' exit 1 fi if [ -z "$LOCATION" ]; then echo >&2 'LOCATION not set' exit 1 fi EXTRA_ARGS="" if [ -n "$NAME" ]; then EXTRA_ARGS="$EXTRA_ARGS --name $NAME" fi python /wptagent/wptagent.py --server $SERVER_URL --location $LOCATION --name $NAME $EXTRA_ARGS --xvfb --dockerized -vvvvv
В последней строке указываются параметры запуска агента. Сейчас представлены дефолтные настройки, но вы их сможете изменять при необходимости. Подробнее об этом написано на github.
Делаем скрипт исполняемым и собираем образ:
# chmod u+x script.sh # docker build -t local-wptagent .
Запускаем сервер и агент из наших новых образов. Сначала сервер:
# docker run -d -p 80:80 --restart=always --name wpt-server local-wptserver
Ждем немного и проверяем web интерфейс. Если все ОК, запускаем агента.
# docker run -d --network="host" --restart=always -e "SERVER_URL=http://localhost/work/" -e "LOCATION=Test" -e "NAME=test-agent" --cap-add=NET_ADMIN --name wpt-agent local-wptagent
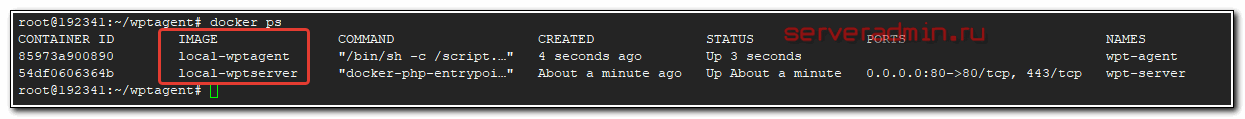
Проверьте на всякий случай, все ли правильно запустилось:
# docker ps
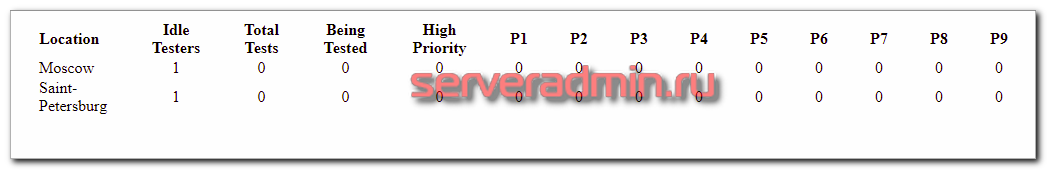
Проверьте, подключился ли агент.
Все верно. Одну локацию мы указали, ее и получили. Теперь вы сможете добавлять новые локации с новыми агентами и разными настройками.
Для быстрого запуска private instance webpagetest я написал docker-compose.yaml следующего содержания.
version: "2.2"
services:
wpt_server:
image: webpagetest/server
container_name: wpt_server
volumes:
- ./wptserver/locations.ini:/var/www/html/settings/locations.ini
- ./wptserver/settings.ini:/var/www/html/settings/settings.ini
- ./wptdata/dat:/var/www/html/dat
- ./wptdata/results:/var/www/html/results
- ./wptdata/logs:/var/www/html/logs
ports:
- 4000:80
wpt_agent:
container_name: wpt_agent
build:
context: .
dockerfile: ./wptagent/Dockerfile
image: webpagetest/agent
init: true
network_mode: host
cap_add:
- NET_ADMIN
environment:
SERVER_URL: http://localhost:4000/work/
LOCATION: Test
depends_on:
- wpt_server
С его помощью можно сразу запустить сервер с агентом, не забыв при этом разложить конфиги в соответствующие директории.
На этом все. Вопрос локальной установки webpagetest я раскрыл. Теперь немного рассмотрим вопросы стабильности.
Test Error: Browser crashed
Я очень часто сталкиваюсь с ошибкой webpagetest agent. Проверка не заканчивается, а падает с ошибкой - Test Error: Browser crashed. Очень долго пытался разобраться в ней, читая логи агента и сервера, но ничего не вышло. Подобные падения стал замечать на версиях контейнера с агентом выше 18:10.
В итоге я просто откатил всех агентов на эту версию и не использую старше. В целом, это рабочий вариант, если использовать эту же версию сервера. Но в ней тоже есть некоторые ошибки, исправленные в новых версиях. Если взять последнюю версию сервера и агентов 18:10, то в целом все проверки будут проходить нормально, но не будет работать запись видео с загрузкой сайта.
После нескольких дней теста, опытным путем я выяснил, что все отлично работает, без падений и ошибок, на версии сервера 20.05.1 и агента 18.10. В настоящий момент я их и использую. Напомню, что доступные версии контейнеров можно посмотреть на hub.docker.com:
Для того, чтобы протестировать ту или иную версию, просто укажите ее в Dockerfile.
FROM webpagetest/agent:18.10
или
FROM webpagetest/server:20.05.1
Благодаря докеру, есть возможность оперативно запускать и тестировать разные версии софта.
Примеры использования webpagetest
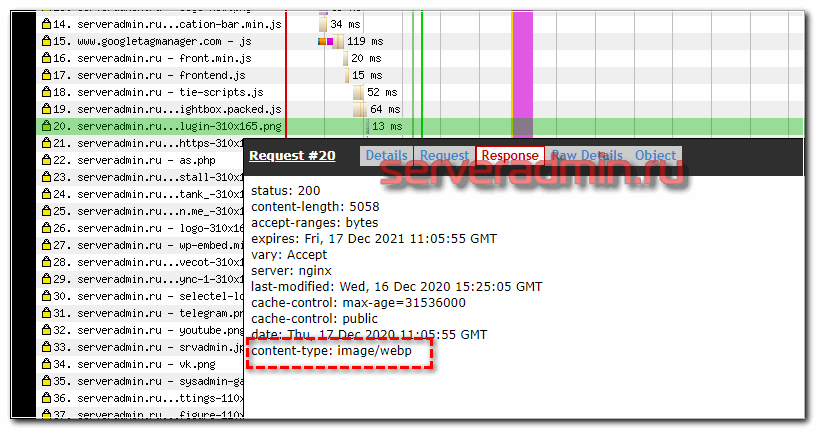
Во время обновления статьи, я прогнал тесты своего сайта и обнаружил несколько проблем. Во-первых, у меня не работало сжатие картинок в webp. В какой-то момент плагин перестал работать из-за того, что у него не было прав на бинарник, который выполняет сжатие. Из соображений безопасности это было глобально запрещено, но пострадал работающий инструмент.
Исправил это и пережал все картинки, которые остались после того, как плагин перестал работать.
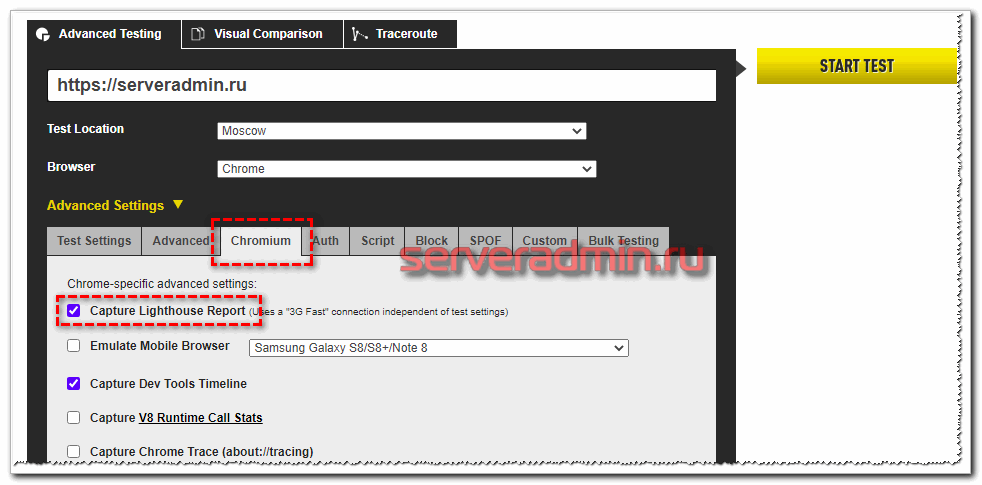
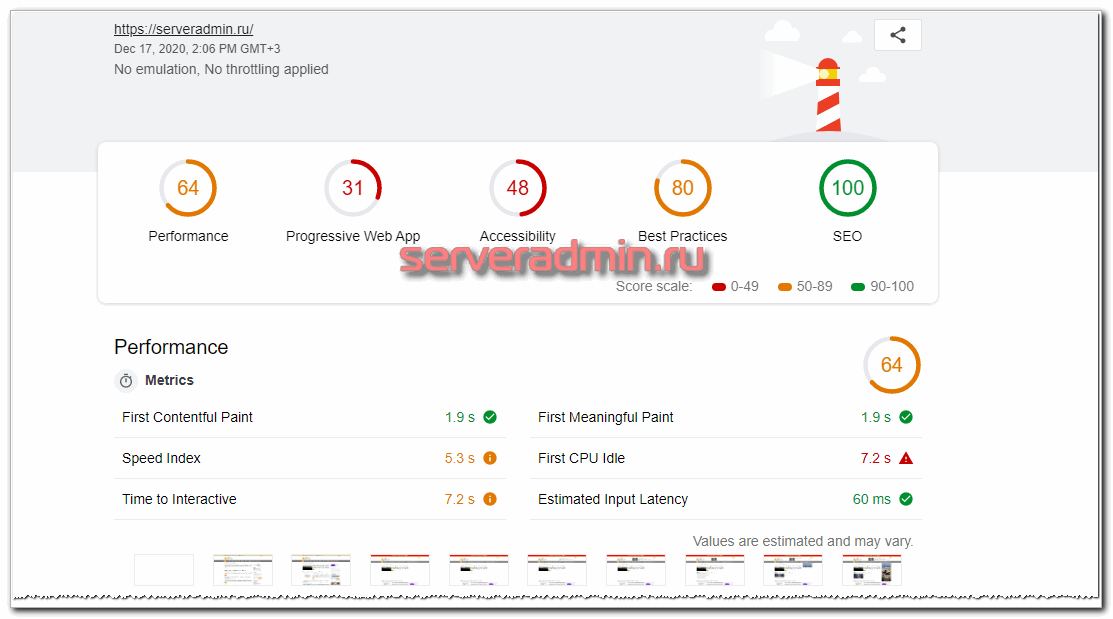
Об этом мне, кстати, подсказал отчет Lighthouse Report, который надо включить в настройках теста.
После этого можно изучить указанный отчет в браузере.
В этом же отчете, к примеру, я посмотрел все загружаемые css и обнаружил там dashicons.min.css, которые на страницах сайта для пользователей не нужны. Отключил.
И так далее. Webpagetest отличный инструмент для аудита и ускорения сайта. Лучше и удобнее я лично не знаю.
Заключение
Я выбрал установку из контейнера из-за простоты и удобства. Здесь как раз тот случай, где docker оправдывает себя на все 100%. Я собирал все то же самое из пакетов, у меня даже работало, но это занимало в разы больше времени. Система многокомпонентная с огромным числом зависимостей и сервисов. Все это настраивать вручную очень хлопотно. Есть скрипт автоматической установки, но с ним тоже есть проблемы. Я немного повозился просто из любопытства. В итоге понял, что с докером проще, как в установке, так и в обновлении сервера.
При желании, к системе можно прикрутить https, авторизацию через basic auth. Не стал это рассматривать отдельно, так как тема стандартная. При желании, каждый сможет сам настроить с помощью proxy_pass. Под капотом у webpagetest обычный nginx в качестве веб сервера. Еще полезная ссылка - https://github.com/WPO-Foundation , профиль компании на github со всем софтом и инструкциями.
В целом, проект Webpagetest очень интересный и полезный, но на удивление, слабо освещен в интернете. Практически не нашел никакой информации. Я внимательно погуглил тему, но в итоге почти во всем разбирался сам с помощью инструкций на github и документации. В заключении маленький и полезный нюанс. По умолчанию, webpagetest тестирует сайт в разрешении 1024 на 768. Не самое популярное на текущий момент. Чтобы не ковыряться в потрохах настроек сервера, изменить этот параметр можно прямо в тесте. Для установки разрешения экрана, просто добавьте следующий код на вкладке Advansed settings -> Script:
navigate https://serveradmin.ru setViewportSize 1920 1080
Все параметры, которые могут быть использованы в скриптах, описаны отдельно в документации. Для теста можете погонять мою публичную версию Webpagetest - https://wpt.serveradmin.ru, либо оригинальную от разработчиков сервиса - https://webpagetest.org.
На этом у меня все. В будущем будут еще статьи на тему ускорения сайтов.
Научиться настраивать MikroTik с нуля или систематизировать уже имеющиеся знания можно на углубленном онлайн-курcе по администрированию MikroTik. Автор курcа – сертифицированный тренер MikroTik Дмитрий Скоромнов. Более 40 лабораторных работ по которым дается обратная связь. В три раза больше информации, чем в MTCNA.
Реклама ИП Скоромнов Д.А. ИНН 331403723315
 Server Admin Авторский блог системного администратора
Server Admin Авторский блог системного администратора












а api локально будет работать ?
Не проверял, но думаю, что да.
Занятная вещица. Спасибо.
Насколько здесь будет уместно упоминание про альтернативы ей?
Полностью уместно. Мне лично альтернативы неизвестны. Если речь идёт именно о сервисах, которые можно поднять самому на своих серверах.
Ну я больше имел в виду улучшение работы тестируемого сайта, чем инструмент установленный на рабочем компьютере.
«Lighthouse» от «Google». Доступна установка и на своё железо.
На его базе неплохой сервис в Канаде создан. После обработки запроса ясно расписано как и что можно улучшить в работе сайта. Большое количество актуальных параметров, разделённых на логичные группы. Удобно выучить их взаимосвязи.
«GTmetrix» называется — https://gtmetrix.com/
Другой сервис в Германии. Энтузиаст уже больше 15 лет его поддерживает. Можно сделать своего рода отпечаток сайта с ключевыми характеристиками. Соответственно увидеть ошибки в настройках. Большая база пользователей, доступная для ознакомления. Можно проверить без публикации результата
«Server Daten» — https://check-your-website.server-daten.de/
Понятно, что таких сервисов много. В Webpagetest основной смысл в том, что его можно настроить именно там, откуда тебе надо тестировать. К примеру, если у тебя все клиенты в Москве или Екатеринбурге, нафиг тебе тесты гонять из Канады или Европы? Они будут не очень актуальны.
Гонять, это меньше минуты. И Канада, это то что без оплаты. За подписку среверов больше и они на выбор по миру. Написал про эти сервисы, так как на фоне других они явно выделяются в лучшую сторону. Именно благодаря достаточно профессиональному подходу. Пользователю ясно указывают на допущенные ошибки и пути их исправления. Если ошибки конечно есть.
А цель по итогу одна, быстро отдающий контент безопасно настроенный сервер. И только
Добрый вечер.
А на каких мощностях это всё сделано? Какой минимальный и оптимальный вариант виртуалки для двух контейнеров этого сервиса?
Рекомендую 2 ядра и 4 гига памяти минимум. Если меньше, работает нестабильно и тормозит. Тесты проходят с искажениями из-за недостатка ресурсов.
Спасибо.