Для профессиональной работы с документацией есть open source продукт Antora. С её помощью можно автоматически генерировать статический сайт с документацией в формате AsciiDoc. При этом вся информация для сайта хранится в git репозиториях.
На углубленном курсе "Архитектура современных компьютерных сетей" вы с нуля научитесь работать с Wireshark и «под микроскопом» изучите работу сетевых протоколов. На протяжении курса надо будет выполнить более пятидесяти лабораторных работ в Wireshark.
Реклама ИП Скоромнов Д.А. ИНН 331403723315
Как я уже сказал, Antora стоит рассматривать, если вам нужна документация профессионального уровня с различными продуктами, ветками, версиями. Это инструмент для технических писателей. Хотя ничего особо сложного там нет, просто нужно будет погрузиться в продукт и немного его изучить, прежде чем начать пользоваться. Это посложнее, чем та же wiki разметка.
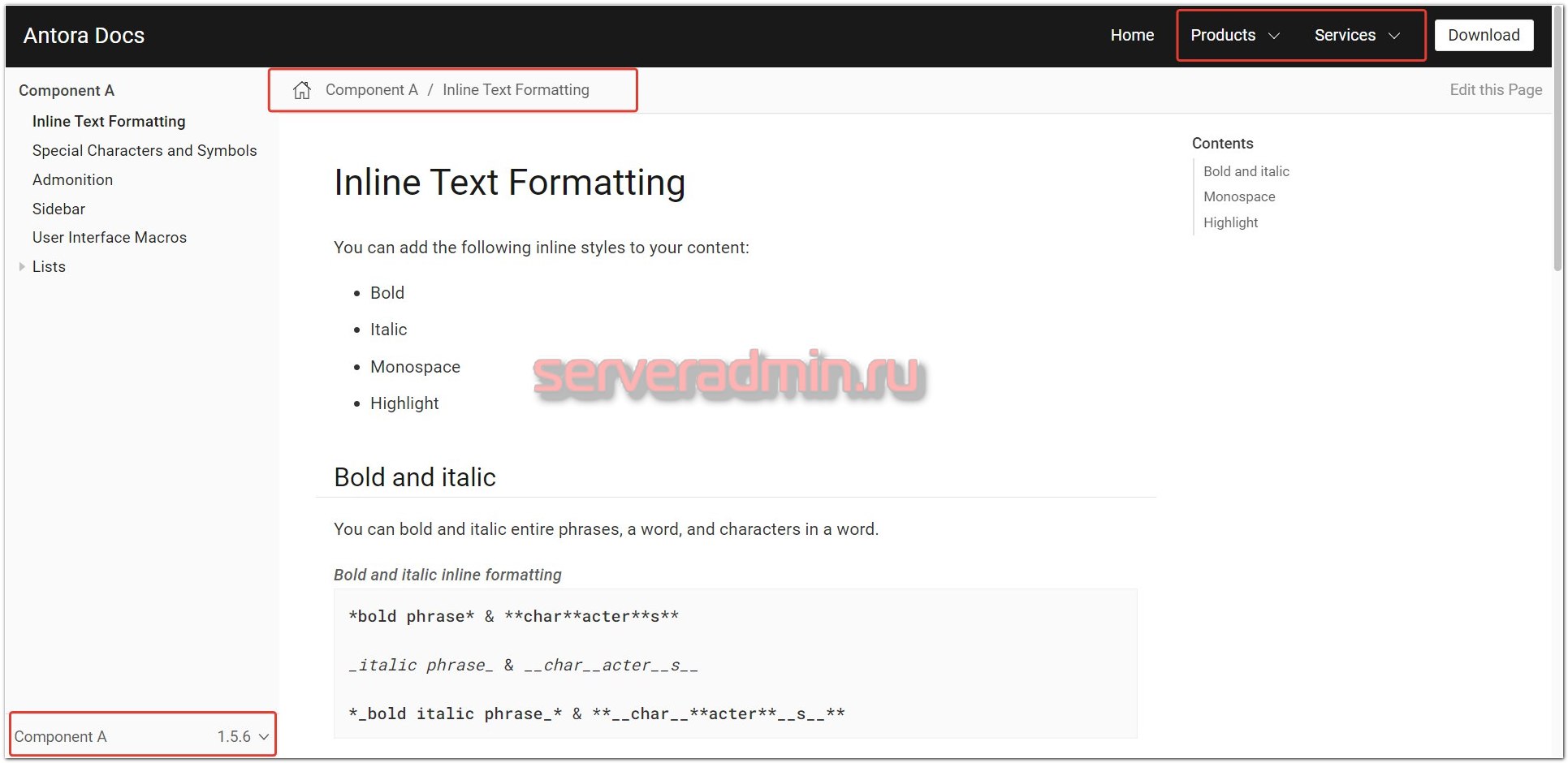
У Antora свой язык разметки и взаимосвязей, с которым нужно будет ознакомиться, чтобы создавать и поддерживать более ли менее сложную документацию. Всё это описано в документации Анторы. Там же приведён Demo репозиторий, на основе которого можно собрать документацию и посмотреть, как работает генерация, и как потом выглядит сам сайт.
Установка Antora
Я установил себе на Debian всё необходимо и сгенерировал сайт с документацией на основе Demo репозитория. На Debian 11 это выглядит следующим образом.
Ставим nodejs и npm:
# apt install nodejs npm
В Debian в репах слишком старая версия nodejs, поэтому поставим nvm и с её помощью более свежую версию nodejs. Возможно предыдущий шаг не нужен, но я на всякий случай всё равно установил сначала старую версию, чтобы минимизировать возможные проблемы с какими-то зависимостями.
# curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash # source .bashrc # nvm install --lts
Смотрим версию:
# node --version v18.13.0
Всё ОК.
Устанавливаем Antora.
# mkdir docs-site && cd docs-site
# node -e "fs.writeFileSync('package.json', '{}')"
# npm i -D -E @antora/cli@3.1 @antora/site-generator@3.1
# npm i -g @antora/cli@3.1 @antora/site-generator@3.1
Проверяем установленную версию:
# antora -v @antora/cli: 3.1.2 @antora/site-generator: 3.1.2
Создание сайта с документацией
Установка завершена. Теперь можно сгенерировать сайт на основе существующих репозиториев. Формат конфигурации antora - yaml. Вот примерный конфиг:
site: title: Antora Docs start_page: component-b::index.adoc content: sources: - url: https://gitlab.com/antora/demo/demo-component-a.git branches: HEAD - url: https://gitlab.com/antora/demo/demo-component-b.git branches: [v2.0, v1.0] start_path: docs ui: bundle: url: https://gitlab.com/antora/antora-ui-default/-/jobs/artifacts/HEAD/raw/build/ui-bundle.zip?job=bundle-stable snapshot: true
Взяли два разных источника в git, разные версии и ветки. Анторе достаточно доступа для чтения. Запускаем генерацию сайта:
# antora --fetch antora-playbook.yml
В директории build/site находятся статические файлы сайта. Можете скопировать директорию к себе и запустить локально, либо установить nginx и скопировать содержимое этой директории в дефолтную директорию /var/www/html и посмотреть содержимое.
В принципе, большого смысла устанавливать Antora у себя нет, так как её достаточно один раз запустить и сгенерировать сайт. Можно воспользоваться готовым Docker контейнером: https://gitlab.com/antora/docker-antora.
Структура и формат такой документации прост, удобен и функционален. Документация самой Antora сделана с её же помощью, так что можно оценить функциональность.

 Server Admin Авторский блог системного администратора
Server Admin Авторский блог системного администратора